Improving connections
Being able to support valuable connections between people is a very integral part of the Forum’s role and TopLink aims to enable this digitally. To support our digital members connect with their fellow community members, we wanted to build these capabilities in our mobile app. My role was to help understand the problem area and suggest how to best implement these features by re-looking at the information architecture (IA) of our app.
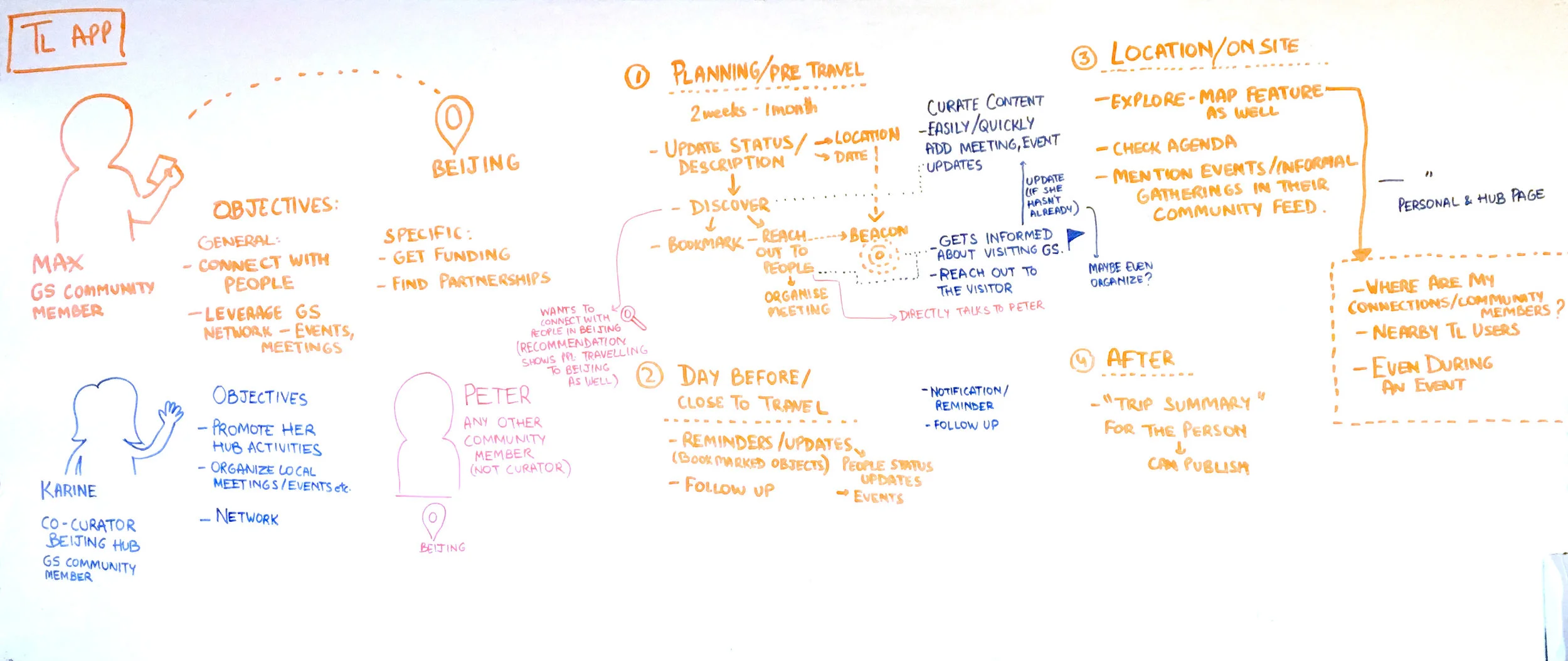
Quick user journey to map out the objectives of different stakeholders and see how the app could provide a solution.
USER INTERVIEW
The first phase was to integrate and repurpose a set of existing features into the mobile app. We were able to speak to a digital member to better understand how the process of connecting with fellow community members works for them currently. This interaction helped validate the requirement and clearly understand the pain points.
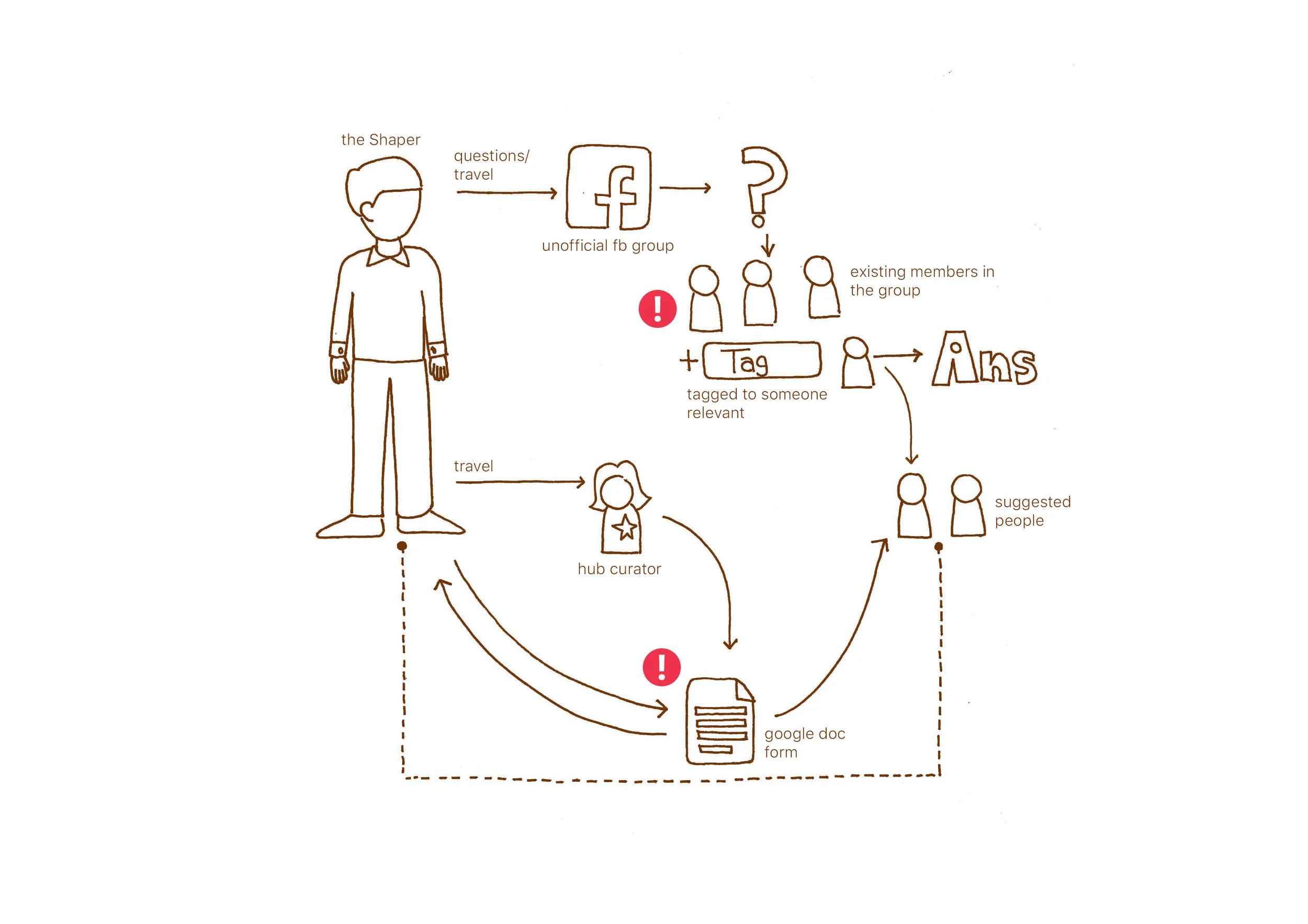
Diagram explaining the pain points faced by our ‘global shaper’ when connecting with people currently.
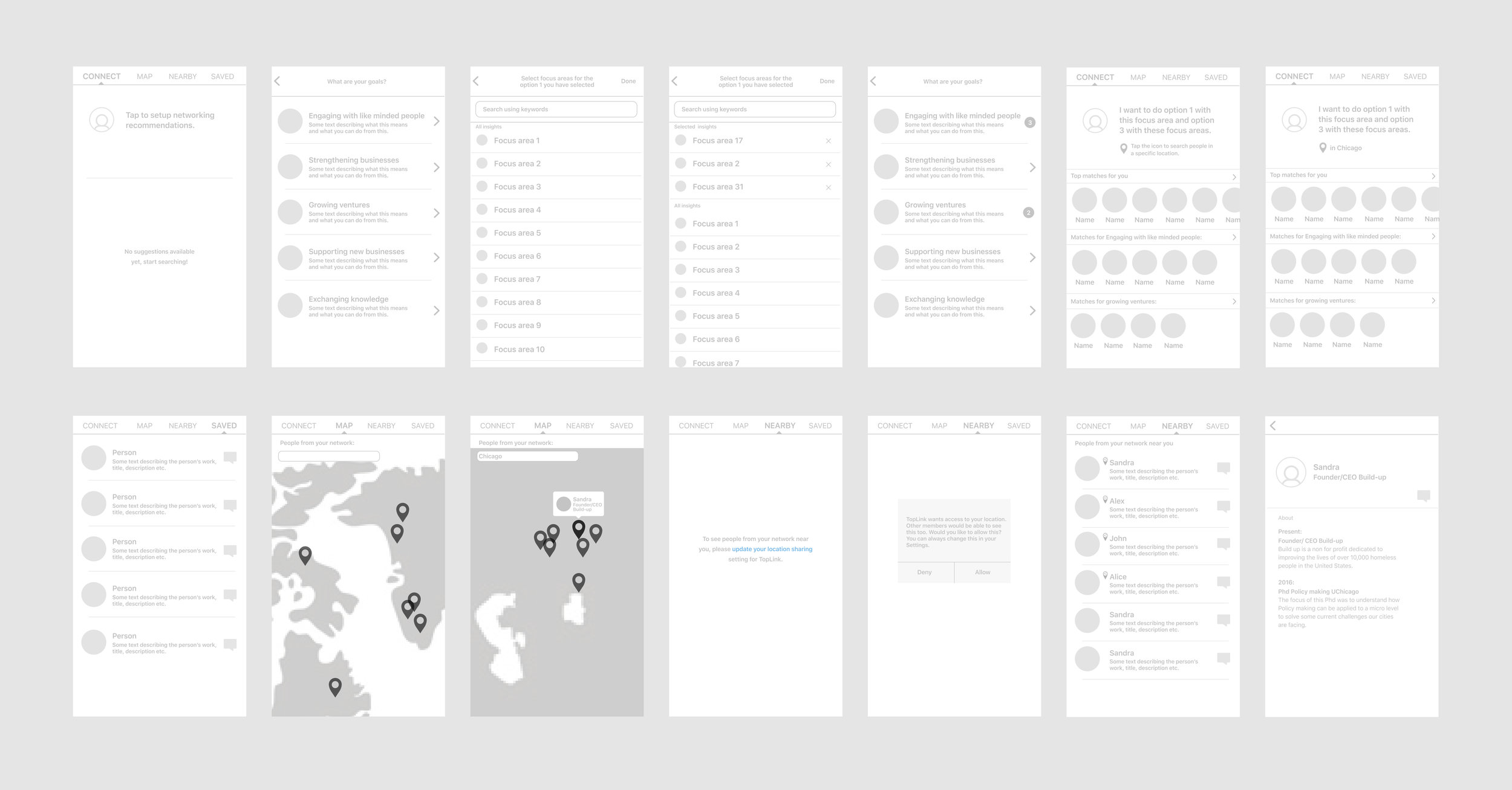
Low fidelity wireframes used as a probe with a set of interview questions.
We spoke to this user with some low fidelity wireframes to see if our suggested solutions were helpful. However, it also helped think a bit beyond the immediate problem at hand. Taking a step back, we were able to think about where these features should be added to create maximum value and drive the product’s strategy.
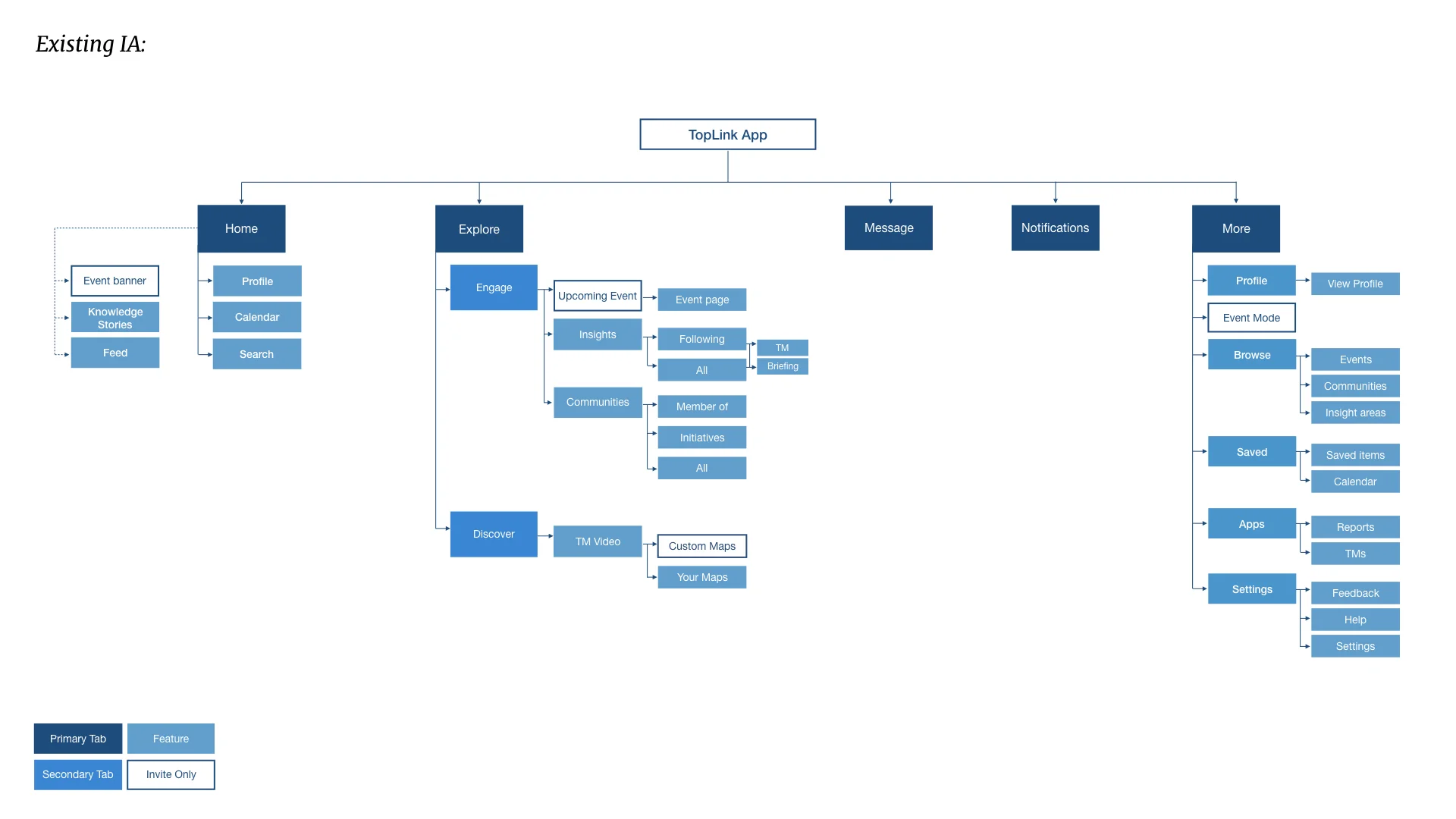
Existing Information architecture
The app had a number of interesting features but quite often they were hard to find. I created several diagrams and mockups to highlight this problem.
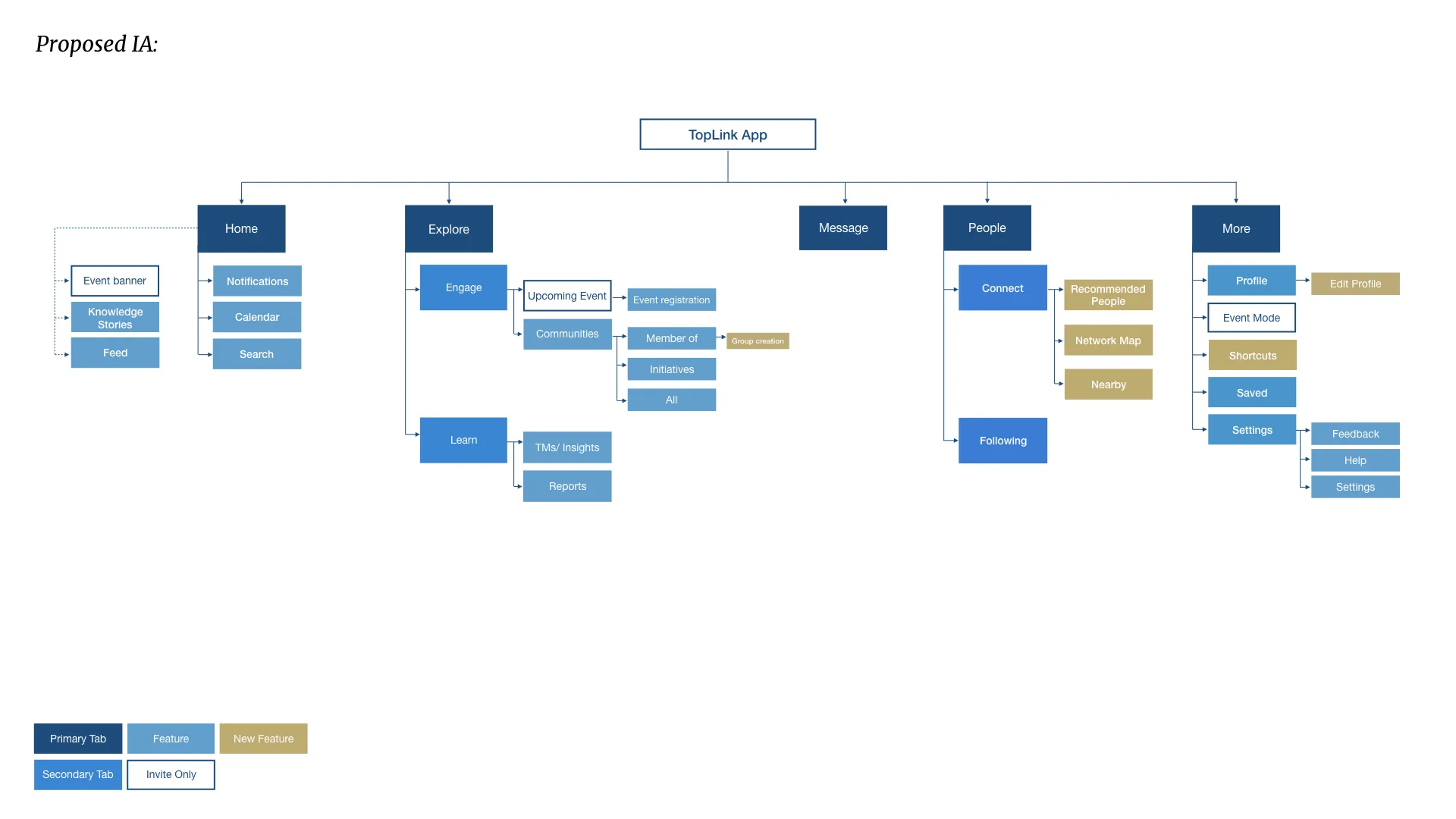
Proposed Information architecture
How and where a feature is surfaced plays an important role in its discovery and adoption. The interaction with our user showed a very obvious gap that only our features could bridge which provided grounds to rethink our primary navigation.
change in primary navigation ‘people tab’
Changing the IA is a powerful tool that can highlight our value proposition. The process took several iterations and the buy-in of the larger product team. The result- an addition in our primary navigation to house a set of features including the network map. After being tested with a smaller community of users and seeing a high adoption rate, this is being scaled up to a wider audience and built for the web platform as well.