On-Boarding feature
The first time experience for any platform can play a crucial role in the users engagement and further adoption. While the Forum itself has a member on-boarding which includes introducing the digital platform, there was no feature or experience on the platform itself. I was responsible for the overall conceptualisation, design and implementation of the feature.
PROCESS
The UX team (consisting of 2 designers) was asked to take a first stab at what an ideal on-boarding experience could be for our constituents coming to TopLink for the first time. Rather than having a passive introduction to what the platform could do, we wanted to have an active on-boarding experience. Our aim was to find the best possible action that connected users to the core product value.
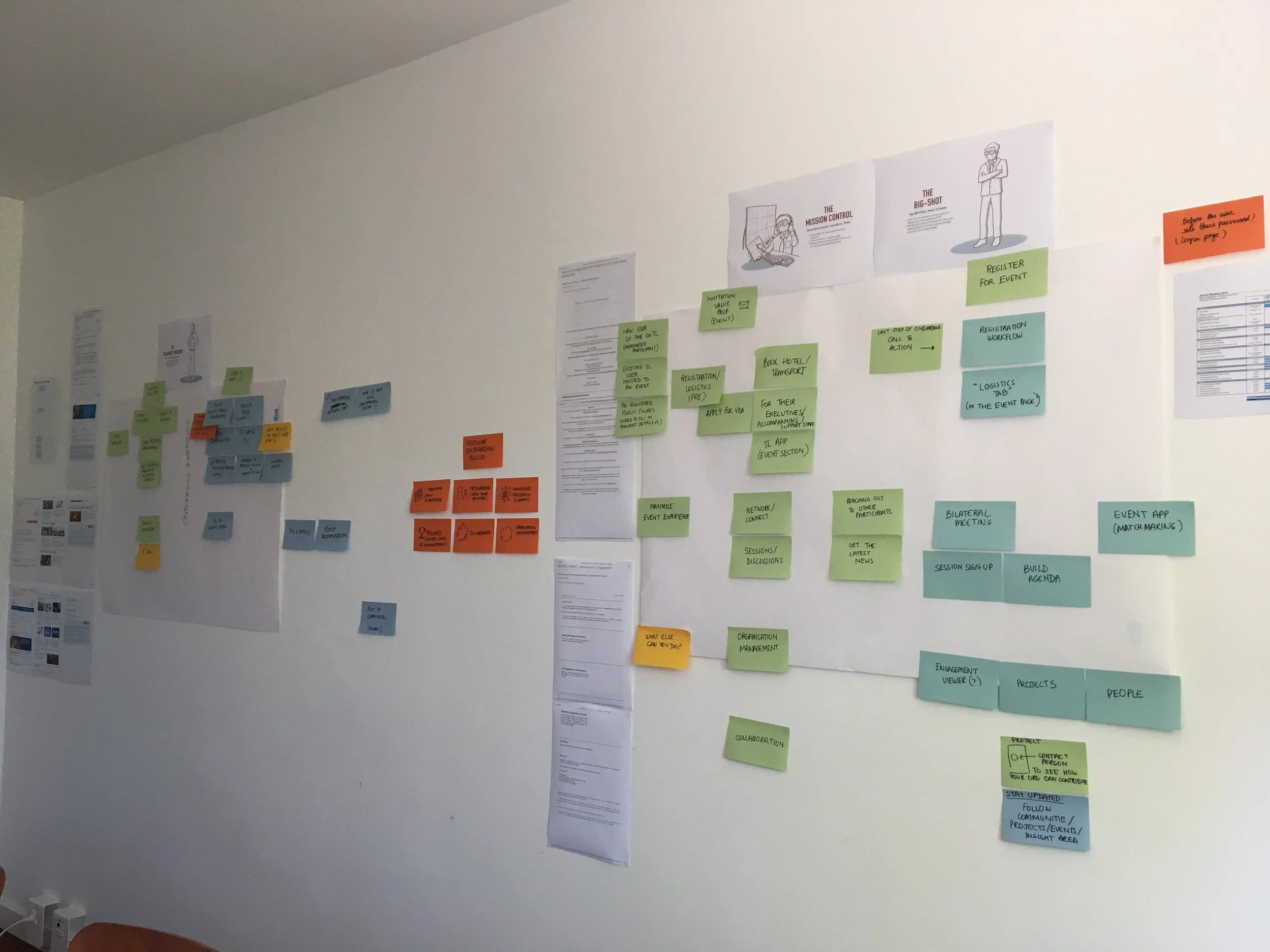
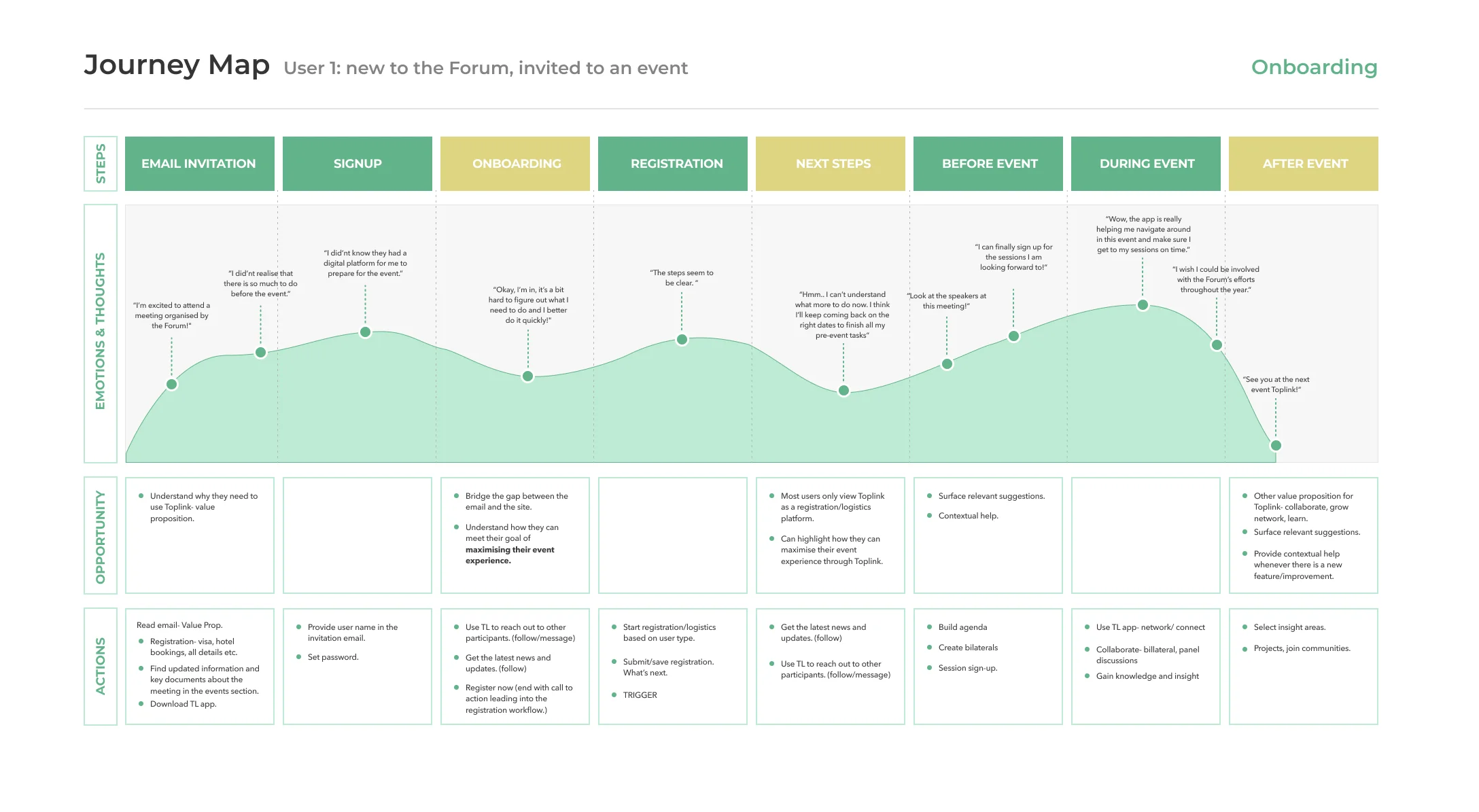
The design exploration phase started from understanding the users current journey when the receive an email invitation to join TopLink and the value proposition provided in it. We looked at our two most extreme ‘user types’ and how they would use TopLink. After our initial analysis we created the ideal user journey identifying the key points where this feature would be useful.
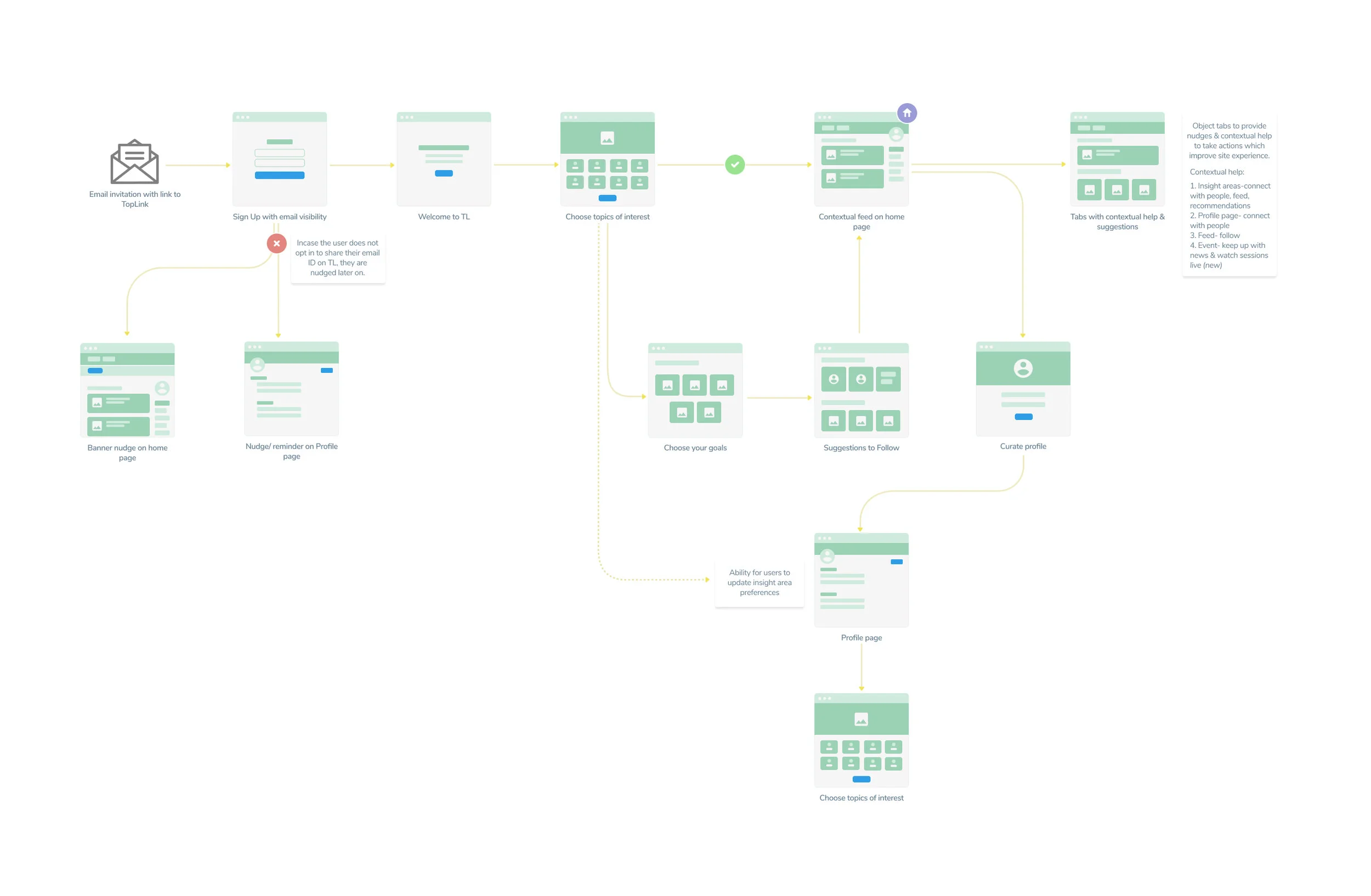
User journey based on the design exploration.
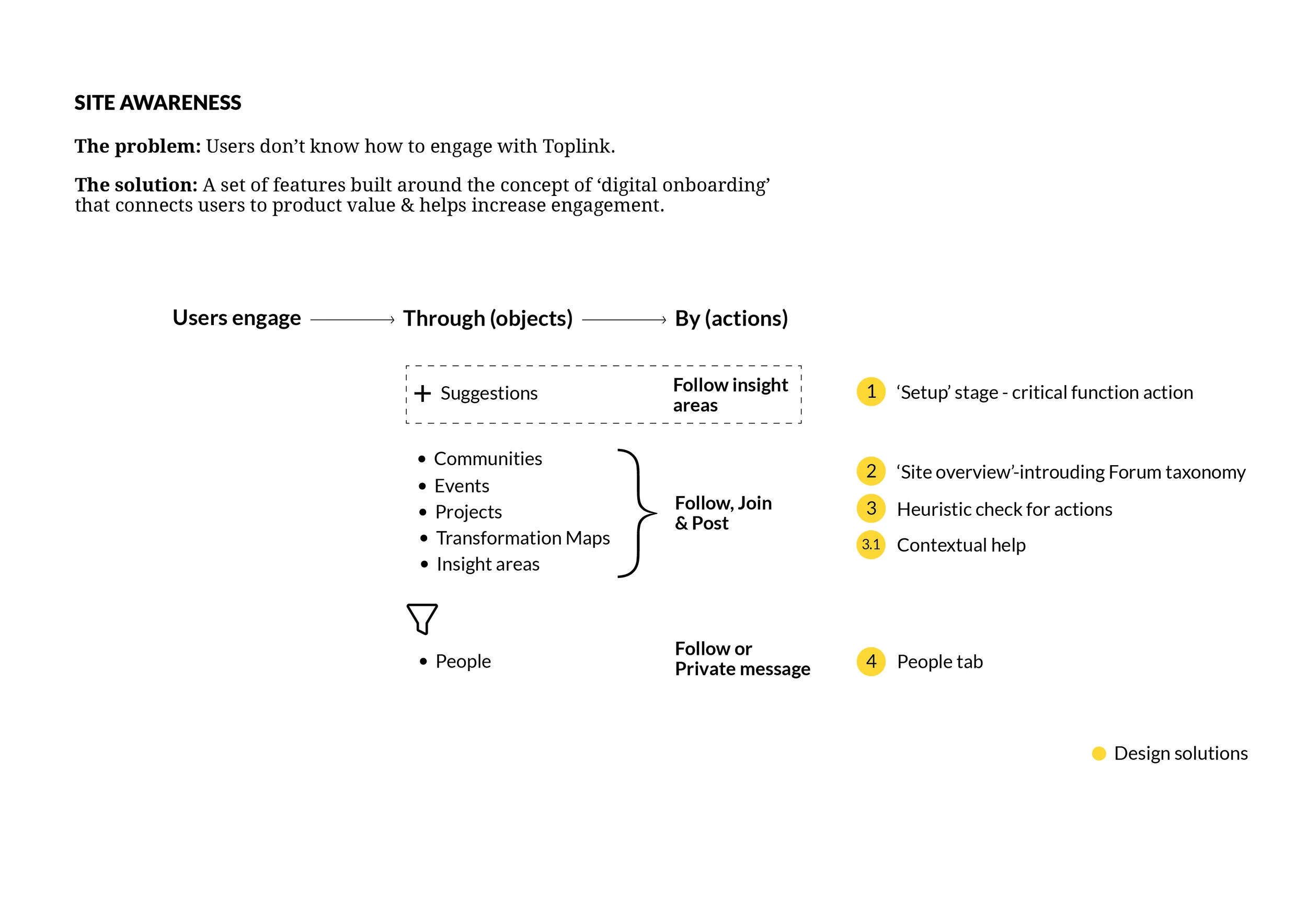
Working with our Product Managers we were able to identify the most valuable actions that their users would benefit from. Apart from the immediate setup based on-boarding, the exploration helped me identify several other design opportunities that would help complete this experience throughout the user journey.
High level workflow of the overall design idea.
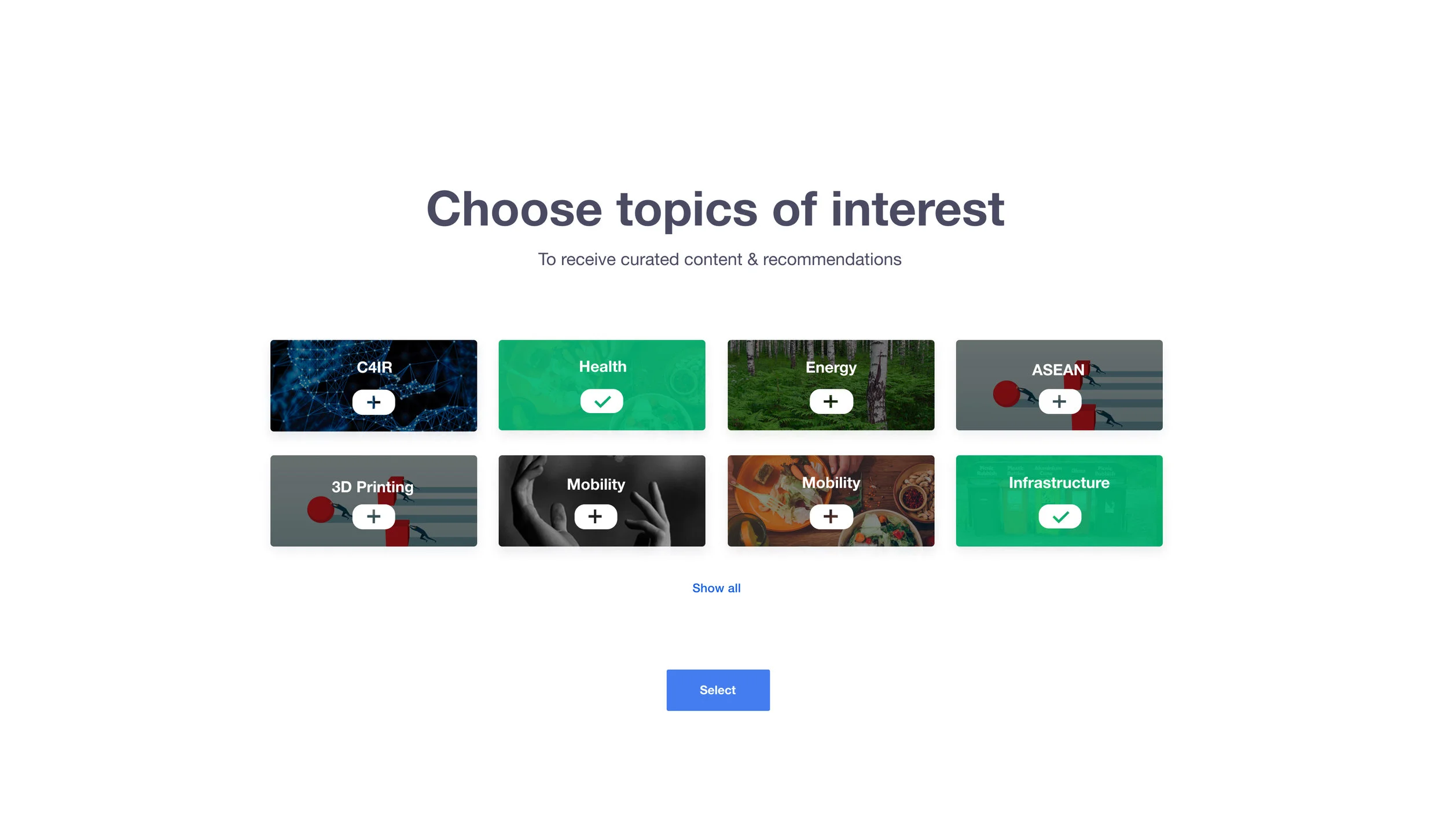
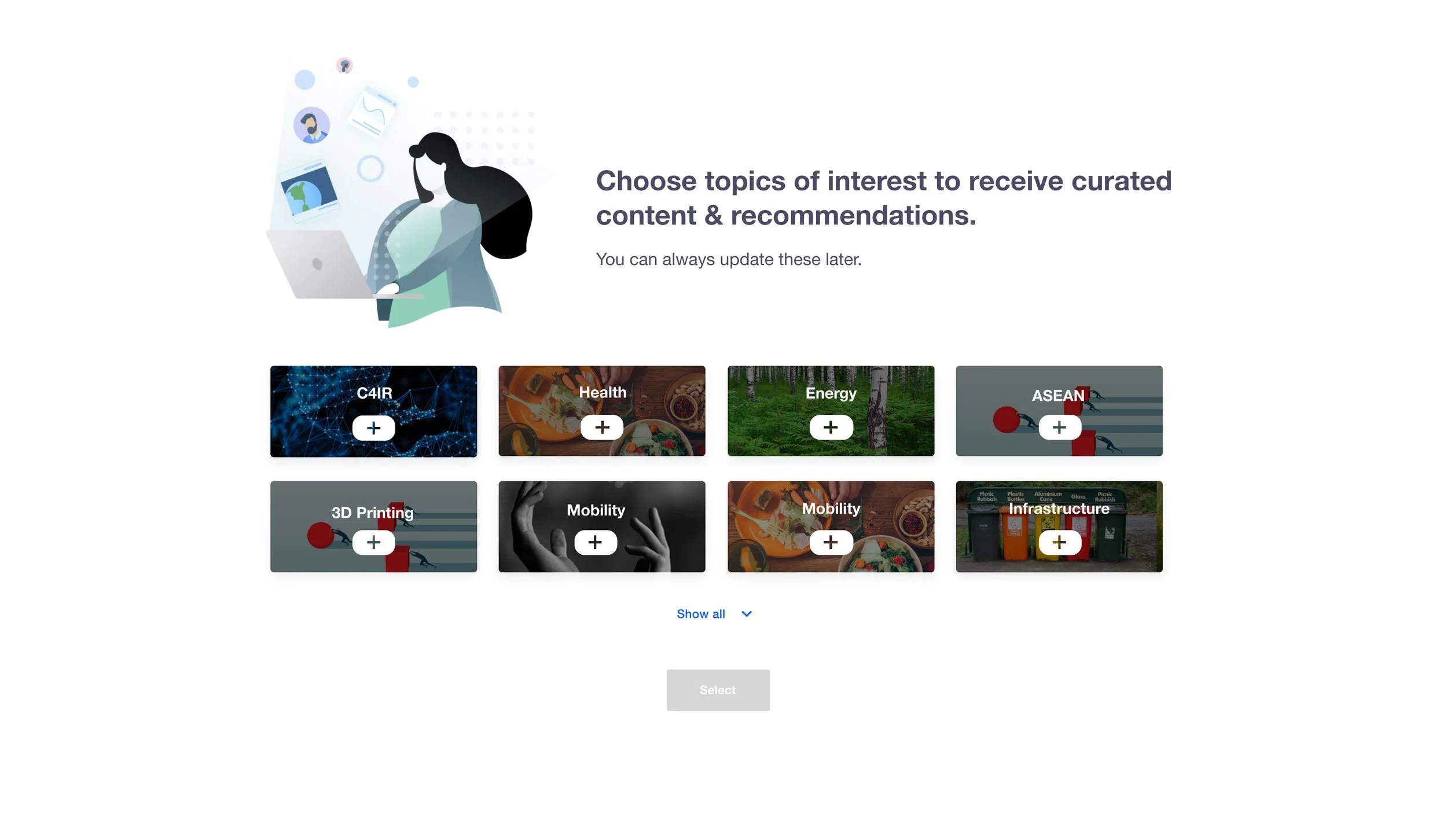
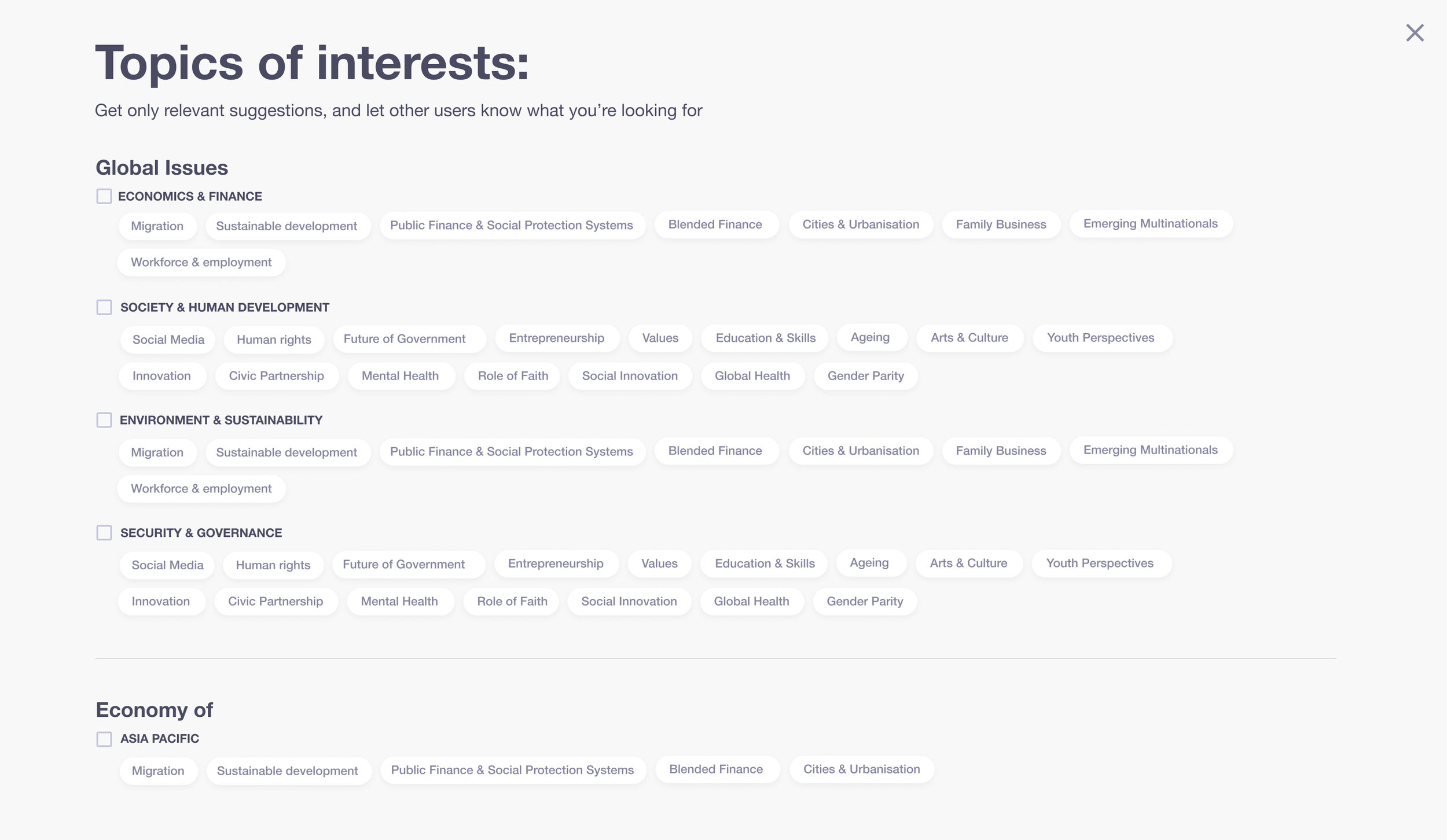
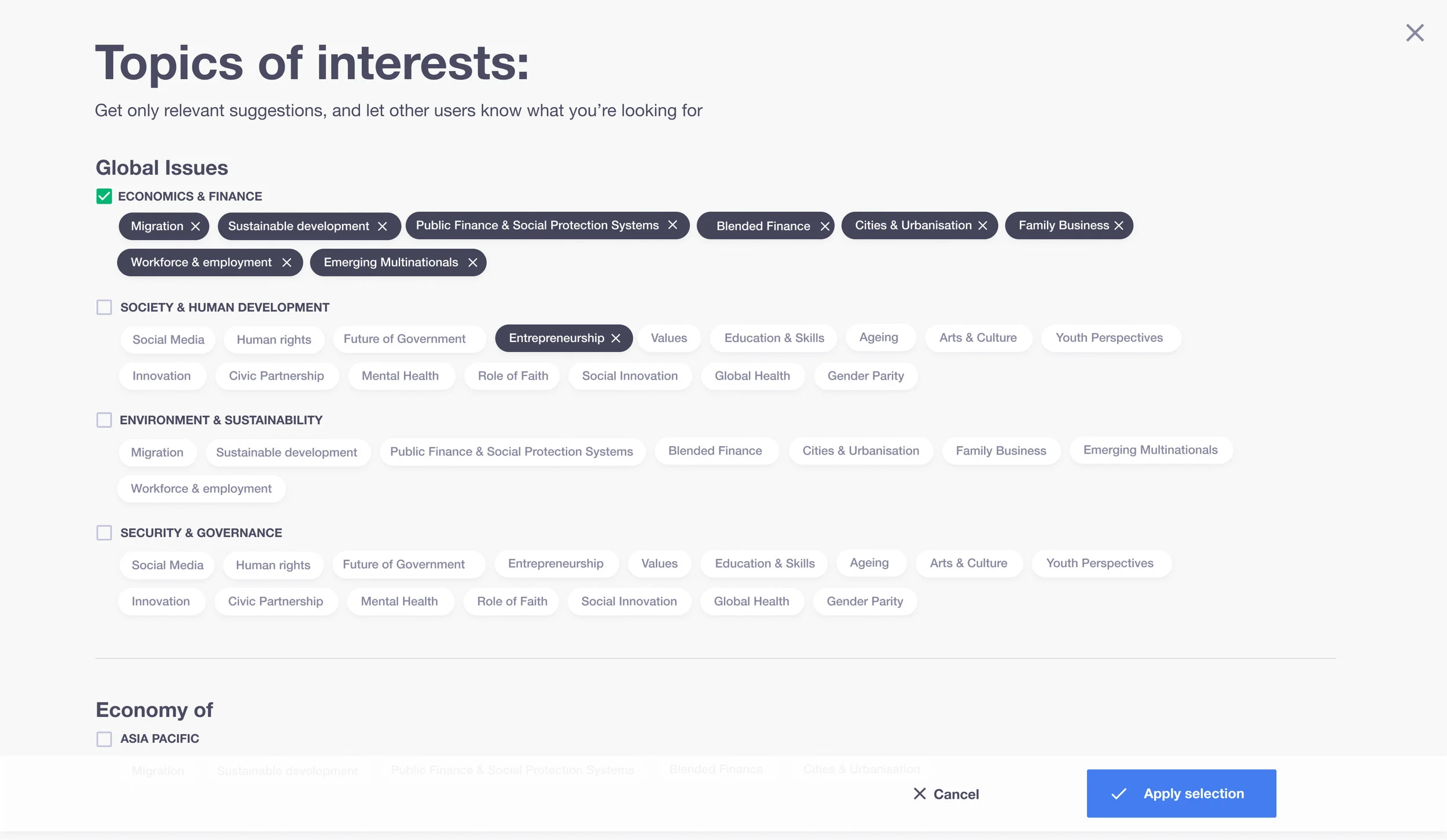
Screens from the final design.
Optimising for the mobile
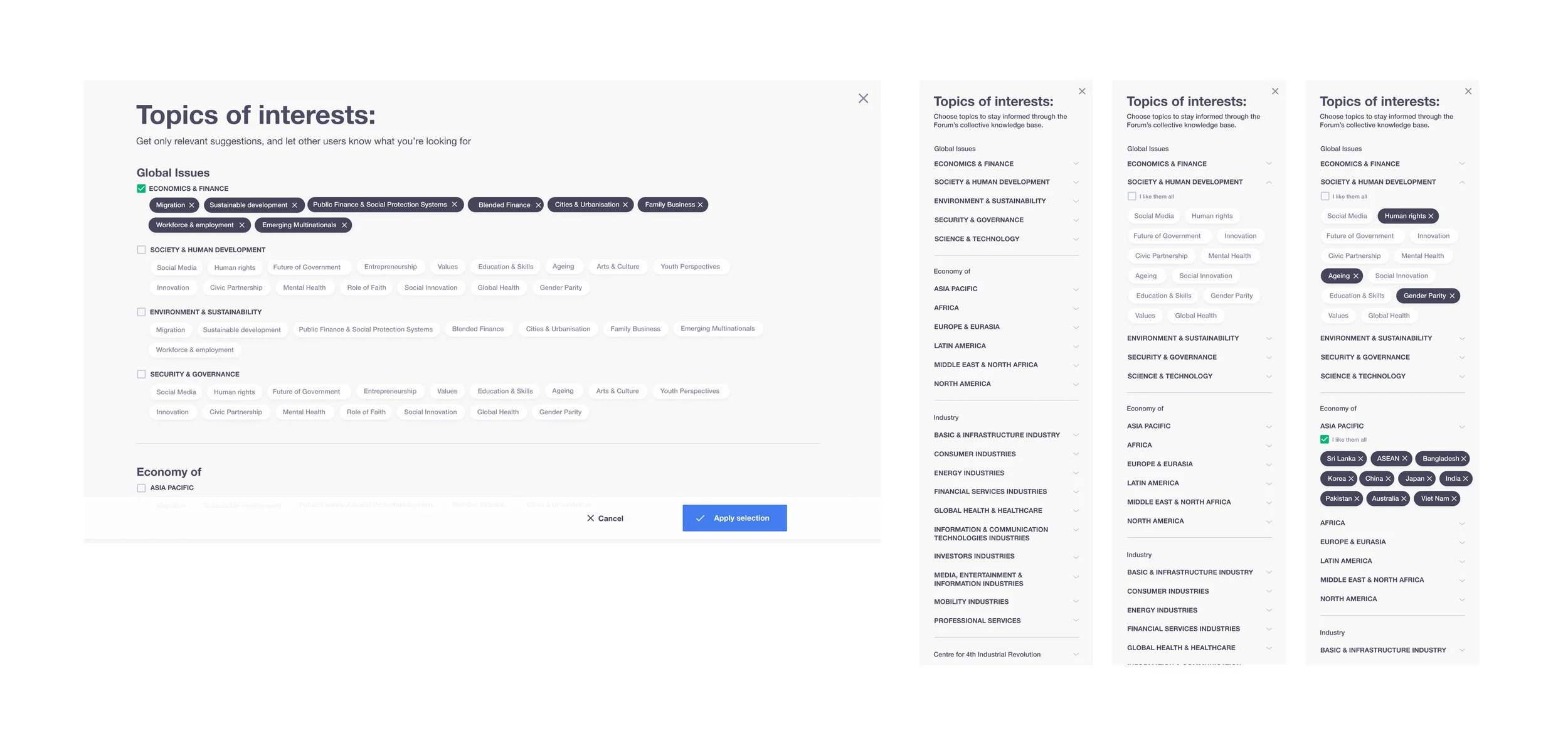
The design of the on-boarding feature depended largely on the users selecting their topics of interest from the Forum’s 124 plus knowledge areas. In the absence of a recommendation based solution we had to ensure that the interface could support this exploration, especially on a mobile screen. After several iterations, the final solution utilised a pre-existing sub-classification that was clear enough for the user to want to dive deeper but high level enough that we could significantly reduce the scroll.
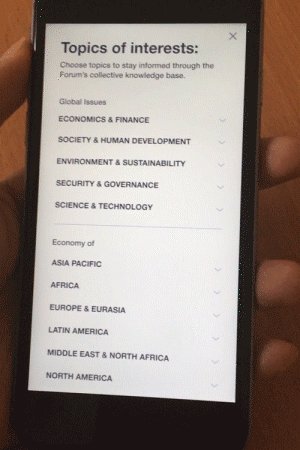
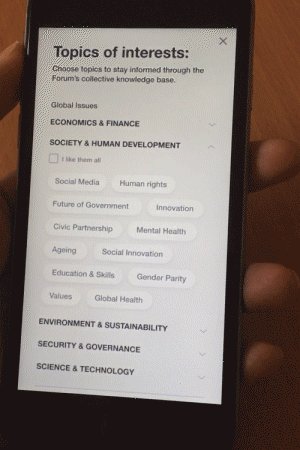
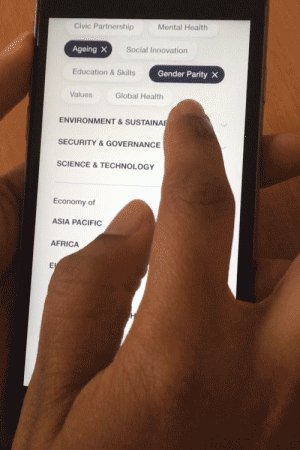
Adjusting the design to work on a mobile screen.
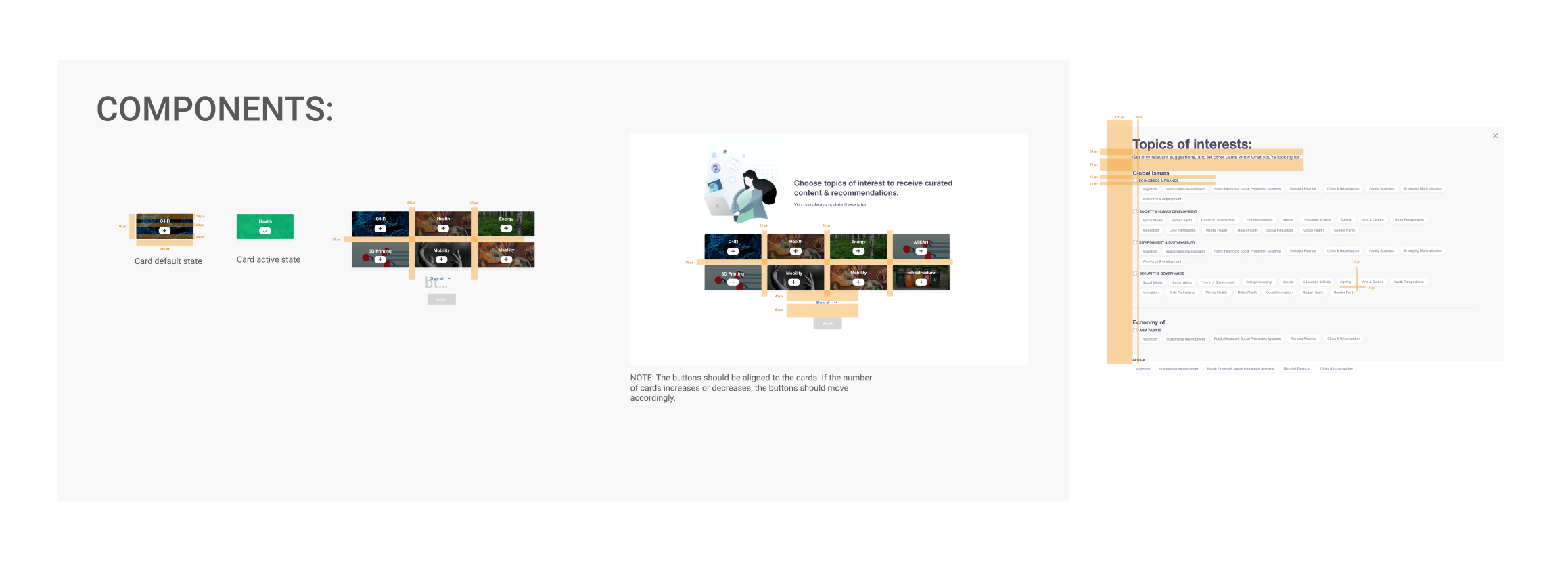
Specs for the final design.